Publications
Books, Courses, Articles & Talks
 Books
Books
 Tiny CSS Projects 2022
Tiny CSS Projects 2022Enhance your front-end dev skill by working through Tiny CSS Projects a book which develops your CSS skills through 12 delightfully creative mini-projects.
Get Tiny CSS Projects Read more about Tiny CSS Projects Architecting CSS 2020
Architecting CSS 2020Learn how to separate the concerns of layout and style to simplify dynamic theming and white labeling, making you a marketing hero!
Get Architecting CSS Read more about Architecting CSS Approachable Accessibility 2019
Approachable Accessibility 2019Starting an accessibility practice in your company? Need to incorporate accessibility into your process? Check out Approacheable Accessibility!
Get Approachable Accessibility Read more about Approachable Accessibility Programming Languages ABC ++ 2015
Programming Languages ABC ++ 2015A delightful ABC book going from Ada to Zimbu, where every letter highlights a code language with a “Hello World” program for each.
Get Programming Languages ABC ++ Read more about Programming Languages ABC ++ Woodlands 2013
Woodlands 2013Beautiful and fun coloring book full of whimsical images of woodland animals. Follow a mice and hedgehog through their adventures with Eugene the dragon.
Get Woodlands Read more about Woodlands
 Courses
Courses
- CSS for a Portfolio Page
 2024
2024Use new ways to select elements when you style your contact form; deliver responsive designs that use grid, subgrid, columns, and flexbox to lay out content.
Get CSS for a Portfolio Page - CSS Animations and Transitions
 2022
2022Animations can create some really cool effects, but can be a bit tricky. Find out how to make them work for you.
Get CSS Animations and Transitions - Build for Accessibility with Angular
 2020
2020Working with Angular and looking for some help getting started with accessibility? Let's look at some real life scenarios, tests, tools, and solutions.
Get Build for Accessibility with Angular
 Articles
Articles
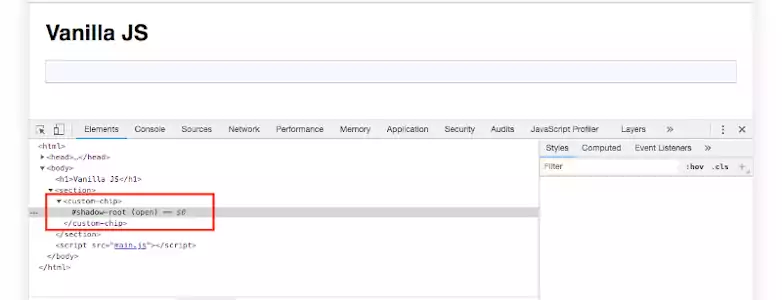
- Styling Web Components
 2018
2018Let's look at the shadow DOM and it's impact on styling web components using CSS.
Read Styling Web Components - Implement OAuth in 15 minutes with Firebase
 2016
2016This article provides a 15 minute, step-by-step guide to adding OAuth support to a CLI-generated Angular application using Firebase. We will implement OAuth with a Google account, but other platforms supported by Firebase include: Facebook, Twitter, and GitHub.
Read Implement OAuth in 15 minutes with Firebase - CSS Encapsulation in Angular
 2016
2016CSS architecture can be tricky enough, components can help with that, but how does it really work in Angular?
Read CSS Encapsulation in Angular
 Talks
Talks
- <div>ersify your HTML
 2024
2024Let's dive into the lesser known HTML elements that can help us create better content for our users.
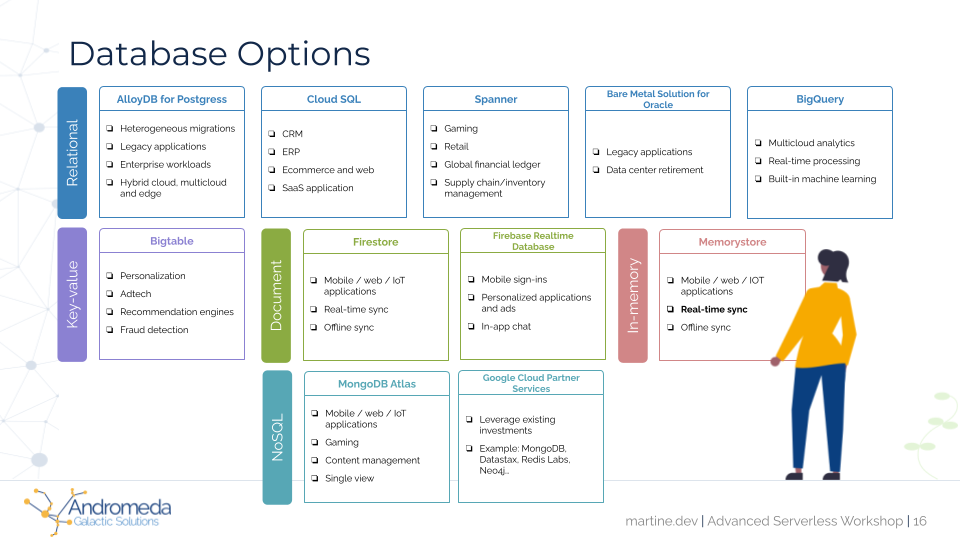
Read <div>ersify your HTML - Advanced Serverless Workshop
 2024
2024GCP portion of 3 part workshop delving into advanced serverless architectures across Google Cloud Platform (GCP), Amazon Web Services (AWS), and Microsoft Azur
Read Advanced Serverless Workshop - Popovers, Toasts, Dialogs, Tooltips and more
 2024
2024Let's dive into writting dialogs and popovers from scratch using CSS and a minimal amount of JavaScript.
Read Popovers, Toasts, Dialogs, Tooltips and more - You promised to callback
 2024
2024Let's deep dive into promises, how to use them, and their parallels with RXJS.
Read You promised to callback - CSS :is(.awesome)
.webp?alt=media&token=b3adc0ce-1945-45a5-8ba7-303b20449577) 2023
2023Let's look at some of the new properties, pseudo-classes, and techniques that have recently become available and how we can apply them to our projects.
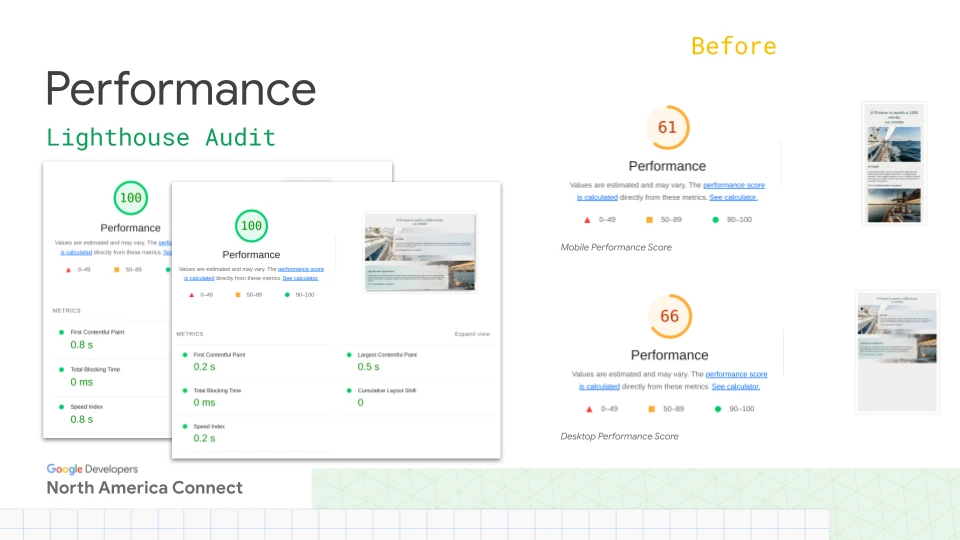
Read CSS :is(.awesome) - A picture is worth a 1000 words
 2023
2023Beautiful, and often beneficial in illustrating concepts and content, images come at a cost: time and bandwidth. So what can we do to optimize them?
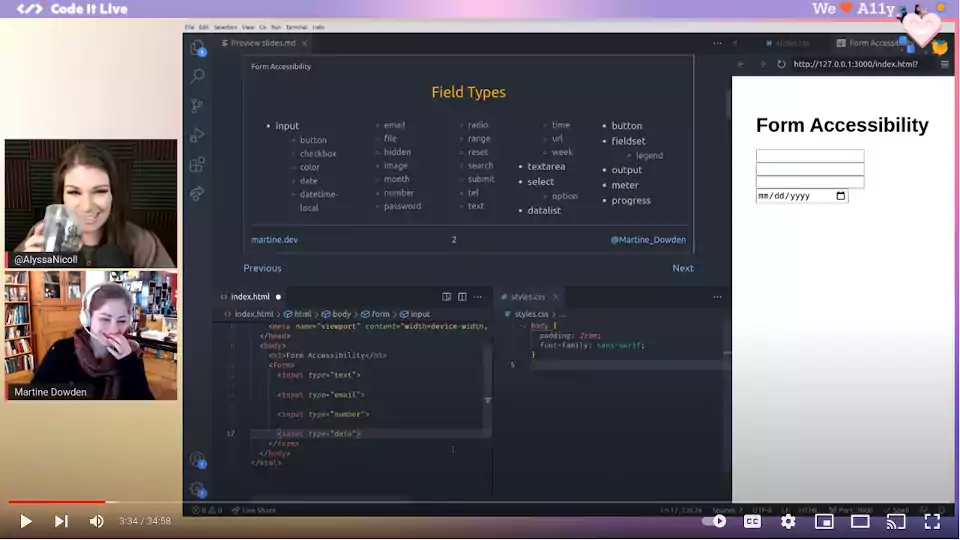
Read A picture is worth a 1000 words - Building Accessible Forms
 2022
2022Let's talk about everyone's favorite Forms. How can we can make them more accessible you ask? Let's find out together.
Read Building Accessible Forms - CSS in Motion
 2022
2022Animations are really fun to create a watch but can be a bit tricky, let look at some tricks to make them work for you and your users.
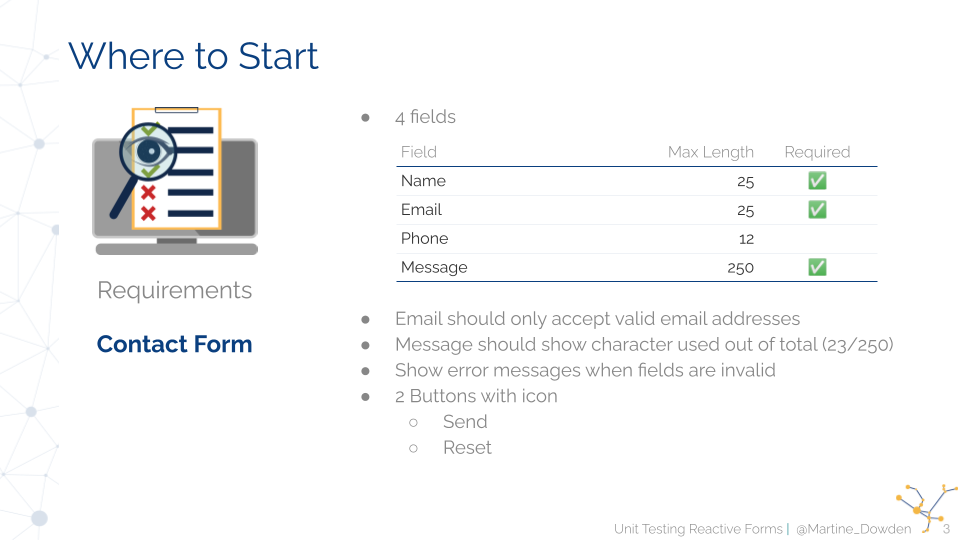
Read CSS in Motion - Unit Testing Angular Reactive Forms
 2022
2022A look at some of the unit tests we can write against a reactive form written in Angular to validate that it does in fact behave the way we intend it to.
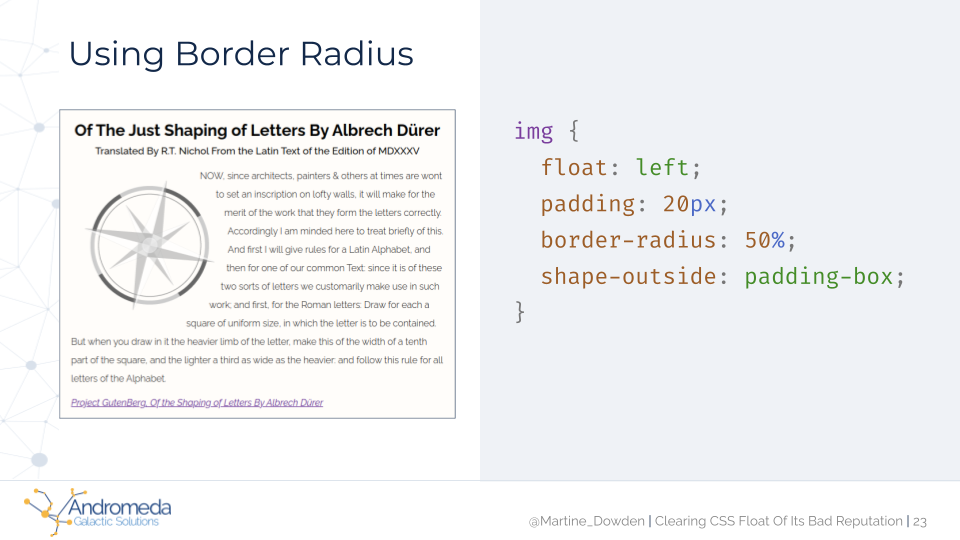
Read Unit Testing Angular Reactive Forms - Clearing CSS Float of Its Bad Reputation
 2022
2022Remember our favorite CSS property float? Let's pair it with a new friend CSS shapes for some really cool effects!
Read Clearing CSS Float of Its Bad Reputation - Everyday Accessibility
 2021
2021In this talk we will delve into the ways in which we communicate and interact, and what we can do to make those communications more accessible for all.
Read Everyday Accessibility - Baking My Cake and Eating It Too
 2021
2021Coding and baking are really quite similar, so many flavors, so many choices, and we all have our favorites and opinions. Let's talk about that.
Read Baking My Cake and Eating It Too - Moving Beyond Pretty
 2021
2021Together we will delve into the psychology, physiology, and mathematics of design principles to create more usable designs.
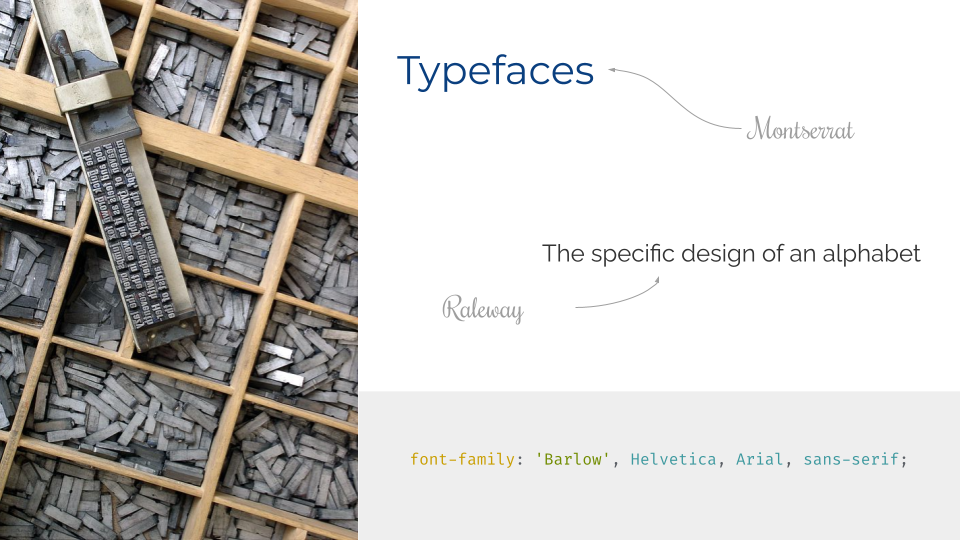
Read Moving Beyond Pretty - Type-setting in CSS
 2020
2020Typography is a huge component to making a book delightful, let's look as which techniques can be applied using CSS and translated to the web.
Read Type-setting in CSS - Architecting For Accessibility
 2020
2020Who, what, when, where, how do I get started with accessibility? Unsure about where to start, this talk is for you!
Read Architecting For Accessibility - KISS my Sass
 2020
2020For almost 15 years we have had Syntactically Awesome Stylesheets (SASS) to help us write our CSS. But are we really using sass to its fullest?
Read KISS my Sass - Sprinkle Vast Greatness Into Your Images
 2020
2020Ever open an SVG file? Ever wondered what all those letters and numbers mean? Let's break it down together.
Read Sprinkle Vast Greatness Into Your Images - Accessibility Cookbook
 2019
2019Checkout out 10 common accessibility fails, how to test for them, and how to fix them.
Read Accessibility Cookbook - Mastering Shadow DOM
 2019
2019Let's bring back the blink tag using JavaScript and the Shadow DOM.
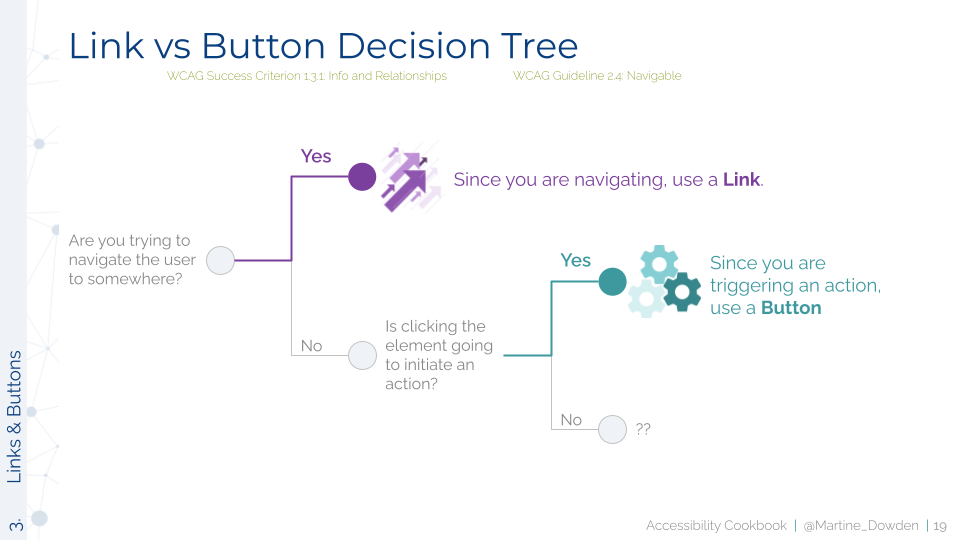
Read Mastering Shadow DOM - Predictable Spell Casting
 2019
2019Let's demystify animations and make them truly magical for our users.
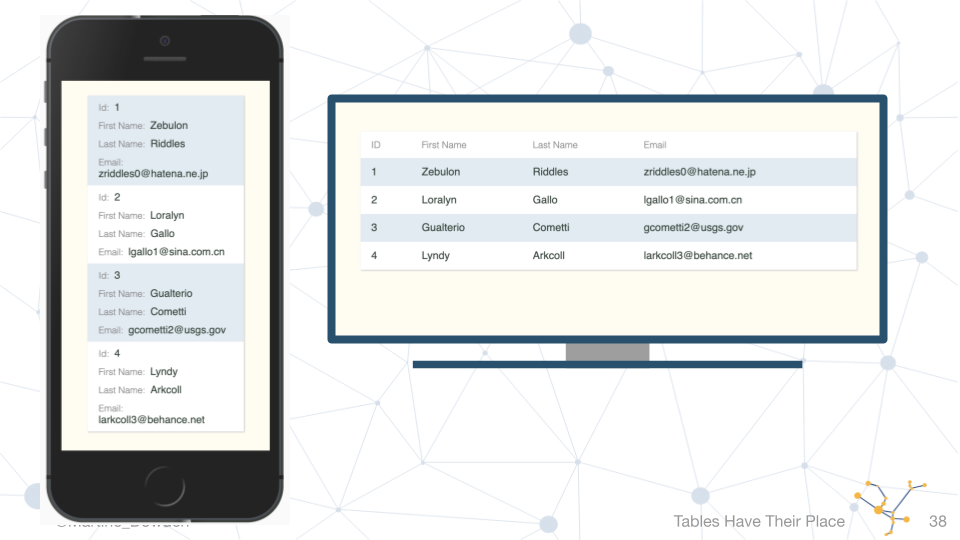
Read Predictable Spell Casting - Tables Have Their Place
 2019
2019One table, 2 CSS media queries, layouts that will work regardless of the screen size!
Read Tables Have Their Place - Accessibility Basics
 2019
2019This hands on workshop is for those interested in learning how to get started with accessibility.
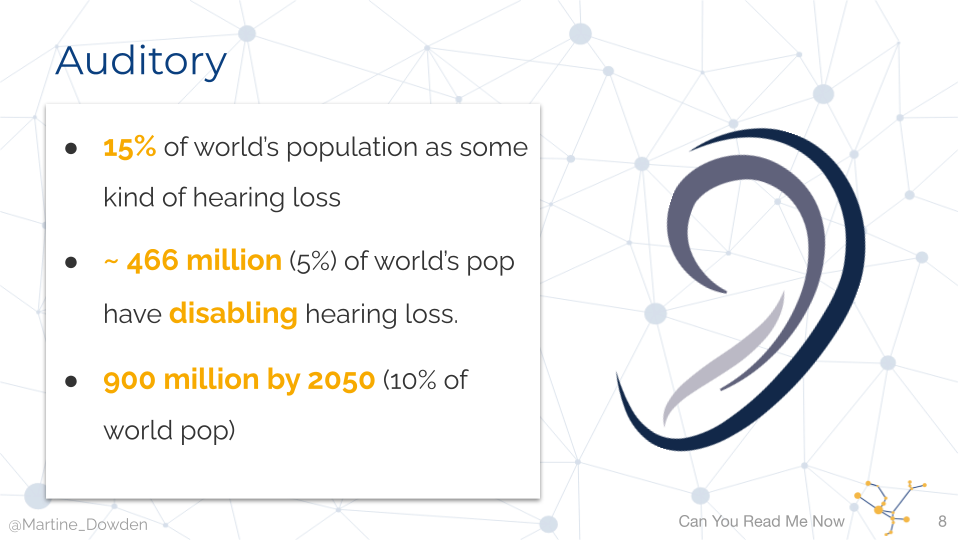
Read Accessibility Basics - Can You Read Me Now
 2019
2019Get your team started in making sure your content can be accessed by all. What does that mean anyway? Let's find out.
Read Can You Read Me Now - .CSS { display: what? }
 2018
2018In this talk we will look at the history of the display property and ways you can use it to display, hide, and layout content.
Read .CSS { display: what? } - Fabricating Fantastic Forms
 2018
2018A developer staple: the CRUD app. We all write them, and they all contain forms. Lots of forms, how do we make them awesome?
Read Fabricating Fantastic Forms - Not Just My Opinion
 2017
2017How do we validate our designs, and convince others of the value and validity of our designs. Let's redefine "pretty".
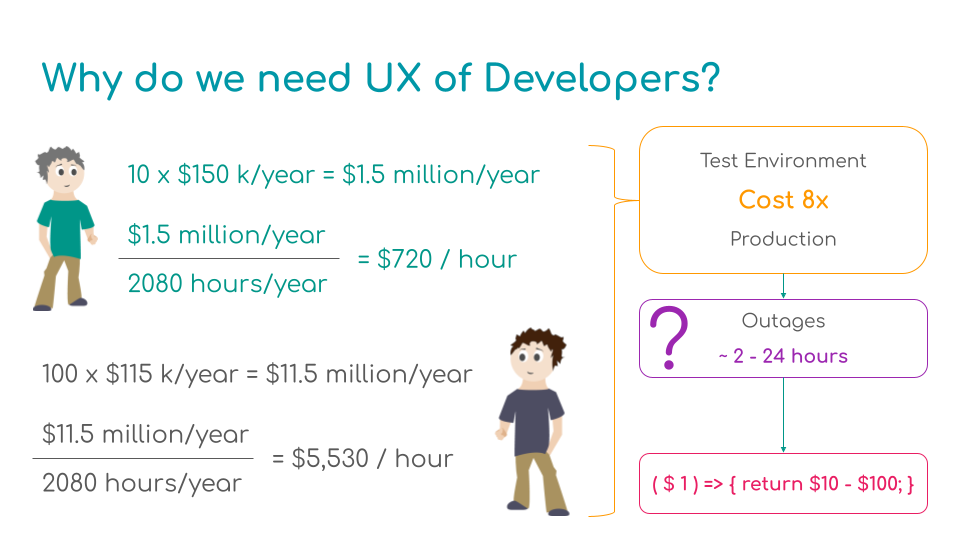
Read Not Just My Opinion - Care And Feeding of your Developers
 2017
2017We will look at best practices for supporting the developer experience, including documentation, processes, tools, and supporting systems.
Read Care And Feeding of your Developers - Playing With Fire
 2017
2017Create your own chat app using Firebase.
Read Playing With Fire